BLOG
弊社英語ブログのうち、いくつかを日本語翻訳しています。英語ブログはこちら

Live2Dキャラクターの動きにシンクロする音を作ろう
Live2D Cubismは、 バーチャルYouTuberやゲーム開発者の間で人気のアニメーションツールで、2Dイラストパーツを変形させることで、原画のフィーリングを保ったままキャラクターを動かせるのが魅力です。
GameSynth2022では、新たにLive2D内のアニメーションカーブのインポートが行えるようになりました。これにより、下の動画のような、Live2Dで作ったキャラクターの動きにシンクロする音が作れます。
本作品のキャラクターには、株式会社Live2Dの著作物であるサンプルモデルが株式会社Live2Dの定める規約に従って用いられています。本作品は制作者の完全な自己の裁量で制作されています。アニメーションカーブのインポート
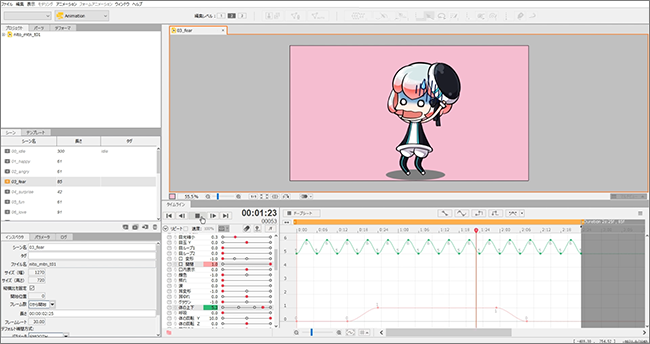
まず、Live2D内で[ファイル]→[組み込み用ファイル書き出し]→[モーションファイル書き出し]と進むことで、アニメーションファイルを出力できます。デフォルトではLive2Dプロジェクトのruntime→motionsフォルダーに「motion3.json」形式で保存されます。
下の動画の00:08~より、GameSynth内での操作を見ていきましょう。Automation curveメニューからImport curvesをクリックし、先ほど出力したmotion3.jsonファイルを選択します。Automation curveウィンドウを開くと、キャラクターのすべてのパーツ(目、腕、口、脚など)が一覧表示されます。パーツを選択することで、関連するカーブがプレビューし、必要があれば前処理(正規化、クリッピング、間引き)することもできます。 [OK]をクリックすると、カーブがリストに追加され、必要に応じて編集も可能です。正確なアニメーションの時間の長さも、Live2dモーションファイルから自動で取得されています。
GameSynthでは、これらの曲線は「Automation curve(オートメーションカーブ)」として読み込まれます。
上の例では、Live2D公式の「にと」キャラクターを使用しています。上のビデオの通り、Live2D内のアニメーションカーブを、GameSynthのAutomation curveとして正確に読み込んでいます。
このカーブを使い、キャラクターの感情に合わせて鳴るアニメサウンドを作ってみましょう。
上の動画では、音作りに使えそうな「口」と「体」の2つの曲線をインポートしています。体のカーブは、まるでLFOのように動いているため、Sine Bankの振幅やピッチと繋げれば、「ポワンポワン」とした、動きに一致するアニメ風な音を作り出せるでしょう。
ここではAutomation CurveとSine Bankの間にMapperを挟み、パラメーターの曲線範囲を調整しています。モジュレーションを追加するために、Chorusモジュールも使っています。
並行して、口を制御とした別のラインも作成しましょう。アニメーションを見ると、「口が1秒間開いて、また閉じる」というシンプルな動きになっているのが分かります。ここでは生き物の声を作るのに最適なGlottisモジュールを使いましょう。Mapperで範囲を縮小し、さらにDrifterモジュールで声のピッチに微妙なランダムゆらぎを与えています。Formant Filterは、声質をより自然にするために使っています。
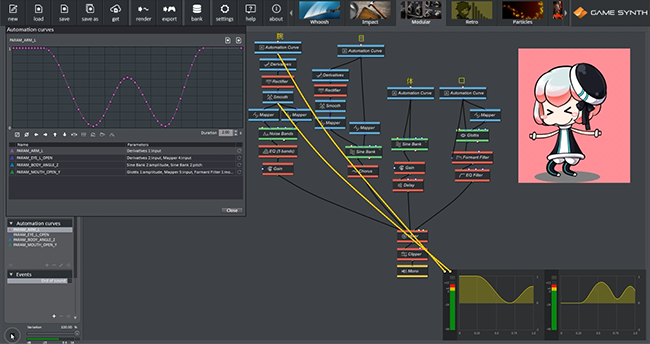
上で紹介したサウンドモデルを再利用する形で、別のアニメーションシーンにも音をあててみましょう。下の動画では、アニメーションの目、口、腕、体の動きを高度にシンクロさせるため、4つの曲線をインポートしています。
目と口のカーブについては、大半は前のモジュール設計と同じです。口に関しては、今回は喜びのスイングな感情表現のため、Mapperモジュールを調節して、声のピッチ範囲を少し変えています。また目の動きでは、Derivative(微分)モジュールを使用してカーブから速度を取得することで、目の「閉じ→開き」時にのみサウンドが発生するように改良しています。
腕にもまったく同じテクニックを使用します。Derivativeを使用して、Noise Bandsの振幅とピッチを制御することで、腕の動きに対応した布音を発する仕組みです。
最後に、「体の上下」ラインでは、カーブをそのまま使用して、Sine Bankの振幅とピッチの両方を制御しています。これにより、キャラクターのジャンプに一致する「ポワンポワン」としたサウンドが作成されます。
発展形
こういったアニメーションカーブのGameSynthへのインポートは、音を絵の動きと完全にシンクロできるだけでなく、他にも多くの利点があります。
通常、アニメーション側でタイミングやスピードに変更が入ると、サウンド側も絵の修正に合わせるため、再録音や再編集作業が必要になります。ゲーム開発の場合、その修正頻度も多くなりがちです。
場合によっては、スピードを合わせるために各種エフェクト(ポストプロセシング)を適用し、音の劣化が生じることもあるでしょう。
今回紹介した方法では、新しいアニメーションカーブをGameSynthに読み込めば、サウンドは都度新しく生成されるため、再録音作業の手間や、音の劣化といった問題が生じません。これはプロシージャルによる柔軟なサウンド作成のメリットといえるでしょう。
次項では、よりゲーム的な作例である、Live2D公式の「ライス・グラスフィールド」を例に見てみましょう。
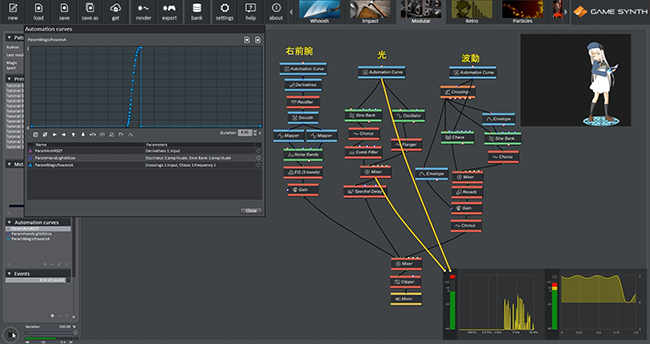
上の動画では、右前腕、光、波動の3つの曲線をインポートしています。
右前腕と光のラインは、前の「にと」と大体同じ構成です。右前腕ではアニメーションスピードを検出してNoise Bandsで服の布擦れ音を出し、光はSine BankとOscillatorモジュールを使用して「パアア」というきらめき音を出しています。
一方で、波動のラインでは、カーブをそのままサウンド合成に使用するのは難しいため、Crossingsモジュール使って、「魔法エフェクトが画面に表示された瞬間に音をトリガーする」仕組みを作りました。
GameSynth内で魔法カーブ(ParamMagicPowerA)を見ると、インパルス形状(つまり普段値0の状態から、瞬発的にピークが発生する形状)となっているのがわかります。そのためCrossingモジュールで閾値0.03かつ「Always, increasing value(閾値を上に抜けたら何度でも)」設定にしておけば、今回のように映像側で複数回魔法を放つような修正を行っても、音も自動的にシンクロしていくため便利でしょう。ここではChaosモジュールがノイズの強い衝撃音を出し、 SineBankモジュールで「キラキラ」を出しています。
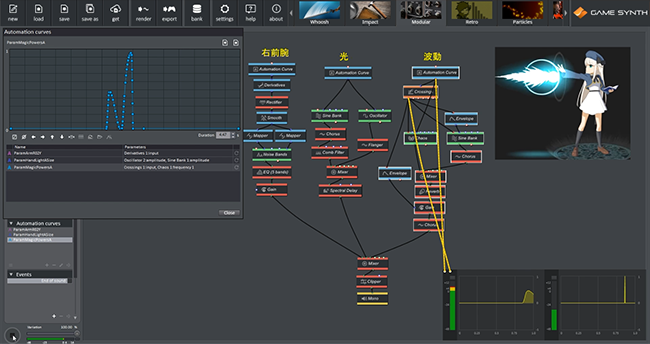
ここで、Live2D側で魔法アニメーションの動きを少し修正してみましょう。モーションを少し早くし、2連撃の魔法となるように変更したものが、下の動画です。
修正したモーションカーブをGameSynthに再度エクスポートする(Automation curveウィンドウから直接取り込めます)ことで、
GameSynth内でのカーブの形や時間の長さも自動で更新されます。音を再生すると、修正後のアニメーションにも合っていることがわかります。
パッチ設計を変えることなく、アニメーションカーブを再度読み直すだけで、修正後のアニメーションにシンクロした音が作られました!
本チュートリアルのGameSynthファイルは以下からダウンロードできます。また、ブログで取り上げたLive2D作例はこちらの公式ページにてダウンロードできます。
※パッチ利用前に必ずGameSynth最新版(2022.1)をこちらの「アップデートDL」から導入ください。Live2Dインポーターが改善されています。